|
400
|
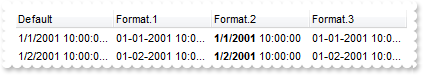
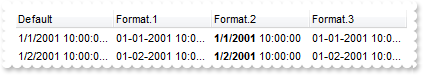
Can I change the format of date to be shown in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = List1.Columns;
var_Columns.Add("Default");
var var_Column = var_Columns.Add("Format.1");
var_Column.ComputedField = "%0";
var_Column.FormatColumn = "dateF(value) replace `/` with `-`";
var var_Column1 = var_Columns.Add("Format.2");
var_Column1.ComputedField = "%0";
var_Column1.Def(17) = 1;
var_Column1.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)";
var var_Column2 = var_Columns.Add("Format.3");
var_Column2.ComputedField = "%0";
var_Column2.Def(17) = 1;
var_Column2.FormatColumn = "( dateF(value) replace `/` with `-` ) + ` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `" +
"Fr`; 6 : `Sa`) )";
var var_Items = List1.Items;
var_Items.Add("1/1/2001 10:00:00 AM");
var_Items.Add("1/2/2001 10:00:00 AM");
}
</SCRIPT>
</BODY>
|
|
399
|
How can I put a picture on the cell's background (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.VisualAppearance.Add(2,"CP:1 0 0 -164 0");
var var_Columns = List1.Columns;
var_Columns.Add("column");
var var_Column = var_Columns.Add("column");
var_Column.Alignment = 1;
var_Column.HeaderAlignment = 1;
var var_Items = List1.Items;
var i = var_Items.Add(null);
var_Items.SelectableItem(i) = false;
var_Items.Caption(i,1) = "caption";
var_Items.CellBackColor(i,1) = 33554432;
}
</SCRIPT>
</BODY>
|
|
398
|
How can I put a picture on the cell's background (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Columns = List1.Columns;
var_Columns.Add("column");
var_Columns.Add("column");
var var_Items = List1.Items;
var i = var_Items.Add(null);
var_Items.SelectableItem(i) = false;
var_Items.Caption(i,1) = "caption";
var_Items.CellBackColor(i,1) = 16777216;
var_Items.CellPicture(i,1) = List1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\auction.gif`)");
var_Items.CellPictureWidth(i,1) = 128;
var_Items.CellPictureHeight(i,1) = List1.DefaultItemHeight;
}
</SCRIPT>
</BODY>
|
|
397
|
How can I put a picture on the cell's background (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Columns = List1.Columns;
var_Columns.Add("column");
var var_Column = var_Columns.Add("column");
var_Column.Alignment = 1;
var_Column.HeaderAlignment = 1;
var var_Items = List1.Items;
var i = var_Items.Add(null);
var_Items.SelectableItem(i) = false;
var_Items.Caption(i,1) = "caption";
var_Items.CellBackColor(i,1) = 16777216;
}
</SCRIPT>
</BODY>
|
|
396
|
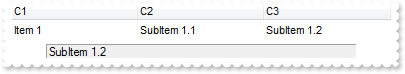
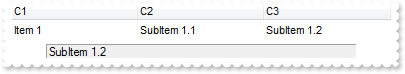
How do I access the cells, or how do I get the values in the columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = List1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Items = List1.Items;
var h = var_Items.Add("Item 1");
var_Items.Caption(h,1) = "SubItem 1.1";
var_Items.Caption(h,2) = "SubItem 1.2";
alert( var_Items.Caption(h,2) );
}
</SCRIPT>
</BODY>
|
|
395
|
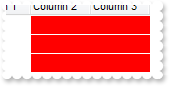
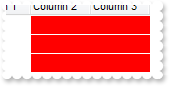
How can I apply the same ConditionalFormat on more than 1(one) column (multiple columns and not on item)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_ConditionalFormat = List1.ConditionalFormats.Add("1","K1");
var_ConditionalFormat.BackColor = 255;
var_ConditionalFormat.ApplyTo = 1;
var var_ConditionalFormat1 = List1.ConditionalFormats.Add("1","K2");
var_ConditionalFormat1.BackColor = 255;
var_ConditionalFormat1.ApplyTo = 2;
List1.MarkSearchColumn = false;
List1.DrawGridLines = -2;
var var_Columns = List1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var_Columns.Add("Column 3");
var var_Items = List1.Items;
var_Items.Add(null);
var_Items.Add(null);
var_Items.Add(null);
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
394
|
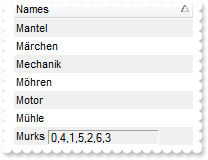
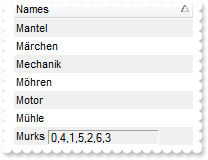
How can I get the list of items as they are displayed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.BackColorAlternate = 15790320;
List1.Columns.Add("Names");
var var_Items = List1.Items;
var_Items.Add("Mantel");
var_Items.Add("Mechanik");
var_Items.Add("Motor");
var_Items.Add("Murks");
var_Items.Add("Märchen");
var_Items.Add("Möhren");
var_Items.Add("Mühle");
List1.Columns.Item(0).SortOrder = 1;
List1.EndUpdate();
alert( List1.GetItems(1) );
}
</SCRIPT>
</BODY>
|
|
393
|
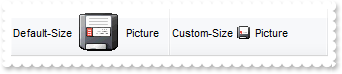
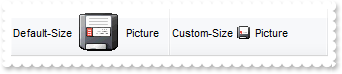
Is posible to reduce the size of the picture to be shown in the column's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
List1.HeaderHeight = 48;
List1.Columns.Add("DefaultSize").HTMLCaption = "Default-Size <img>pic1</img> Picture";
List1.Columns.Add("CustomSize").HTMLCaption = "Custom-Size <img>pic1:16</img> Picture";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
392
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.MarkSearchColumn = false;
var var_ConditionalFormat = List1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 1;
List1.Columns.Add("C1");
var var_Column = List1.Columns.Add("C2");
var_Column.HeaderBold = true;
var_Column.HTMLCaption = "<fgcolor=FF0000>C2";
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add(10),1) = 11;
var_Items.Caption(var_Items.Add(12),1) = 13;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
391
|
Is it possible to limit the height of item while resizing the row

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="AddItem(Item)" LANGUAGE="JScript">
List1.Items.ItemMinHeight(Item) = 18;
List1.Items.ItemMaxHeight(Item) = 72;
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ItemsAllowSizing = -1;
List1.ScrollBySingleLine = false;
List1.BackColorAlternate = 15790320;
List1.Columns.Add("Names");
var var_Items = List1.Items;
var_Items.Add("Mantel");
var_Items.Add("Mechanik");
var_Items.Add("Motor");
var_Items.Add("Murks");
var_Items.Add("Märchen");
var_Items.Add("Möhren");
var_Items.Add("Mühle");
List1.Columns.Item(0).SortOrder = 1;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
390
|
Can I specify un-sortable items so they keep their position once the user sorts the columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Def").SortType = 1;
var var_Items = List1.Items;
var_Items.SortableItem(var_Items.Add("Unsortable")) = false;
var_Items.Add(1);
var_Items.Add(2);
var_Items.Add(3);
}
</SCRIPT>
</BODY>
|
|
389
|
The item is not getting selected when clicking the cell's checkbox. What should I do

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="CellStateChanged(ItemIndex, ColIndex)" LANGUAGE="JScript">
List1.Items.SelectItem(ItemIndex) = true;
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Check").Def(0) = true;
var var_Items = List1.Items;
var_Items.Add(0);
var_Items.Add(1);
var_Items.Add(2);
var_Items.Add(3);
}
</SCRIPT>
</BODY>
|
|
388
|
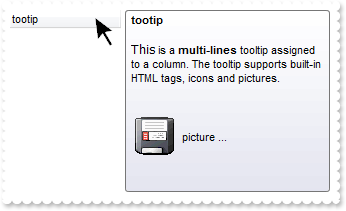
Does your control supports multiple lines tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
List1.ToolTipDelay = 1;
List1.Columns.Add("tootip").ToolTip = "<br><font Tahoma;10>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, " +
"icons and pictures.<br><br><br><img>pic1</img> picture ... <br><br>";
}
</SCRIPT>
</BODY>
|
|
387
|
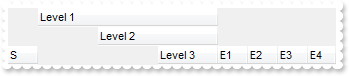
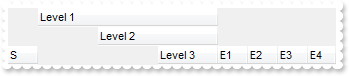
How can I prevent highlighting the column from the cursor - point

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BI0IQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDKKUEwsACEIrjKCYVgOHYYRrIMYgBCMJhLEoaZLhEZRQiqDYtRDFQBSDDcPw/EaRZohGaYJ" +
"gEgI=");
List1.Background(32) = 16777216;
List1.Columns.Add("S").Width = 32;
List1.Columns.Add("Level 1").LevelKey = 1;
List1.Columns.Add("Level 2").LevelKey = 1;
List1.Columns.Add("Level 3").LevelKey = 1;
List1.Columns.Add("E1").Width = 32;
List1.Columns.Add("E2").Width = 32;
List1.Columns.Add("E3").Width = 32;
List1.Columns.Add("E4").Width = 32;
}
</SCRIPT>
</BODY>
|
|
386
|
Is there any option to show the tooltip programmatically

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
List1.ShowToolTip(List1.ItemFromPoint(-1,-1,c,hit),"","8","8",null);
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Def");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
385
|
Is it possible to prevent covering the colors by selected rows

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.SelBackMode = 1;
List1.BackColorAlternate = 15790320;
List1.Columns.Add("Column");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
var_Items.Add("Item 4");
var_Items.Add("Item 5");
}
</SCRIPT>
</BODY>
|
|
384
|
Can I use PNG images to display pictures in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.HTMLPicture("pic1") = "c:\\exontrol\\images\\card.png";
List1.HeaderHeight = 48;
List1.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture";
}
</SCRIPT>
</BODY>
|
|
383
|
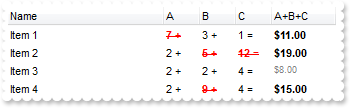
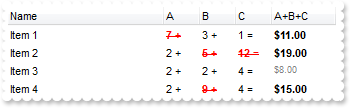
Does your control support conditional format and computed fields

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.MarkSearchColumn = false;
var var_ConditionalFormats = List1.ConditionalFormats;
var var_ConditionalFormat = var_ConditionalFormats.Add("%1 >4",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.StrikeOut = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 1;
var var_ConditionalFormat1 = var_ConditionalFormats.Add("%2 > 4",null);
var_ConditionalFormat1.Bold = true;
var_ConditionalFormat1.StrikeOut = true;
var_ConditionalFormat1.ForeColor = 255;
var_ConditionalFormat1.ApplyTo = 2;
var var_ConditionalFormat2 = var_ConditionalFormats.Add("%3 > 4",null);
var_ConditionalFormat2.Bold = true;
var_ConditionalFormat2.StrikeOut = true;
var_ConditionalFormat2.ForeColor = 255;
var_ConditionalFormat2.ApplyTo = 3;
var var_Columns = List1.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("A");
var_Column.SortType = 1;
var_Column.AllowSizing = false;
var_Column.Width = 36;
var_Column.FormatColumn = "len(value) ? value + ' +'";
var var_Column1 = var_Columns.Add("B");
var_Column1.SortType = 1;
var_Column1.AllowSizing = false;
var_Column1.Width = 36;
var_Column1.FormatColumn = "len(value) ? value + ' +'";
var var_Column2 = var_Columns.Add("C");
var_Column2.SortType = 1;
var_Column2.AllowSizing = false;
var_Column2.Width = 36;
var_Column2.FormatColumn = "len(value) ? value + ' ='";
var var_Column3 = var_Columns.Add("A+B+C");
var_Column3.SortType = 1;
var_Column3.AllowSizing = false;
var_Column3.Width = 64;
var_Column3.ComputedField = "%1+%2+%3";
var_Column3.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)";
var_Column3.Def(17) = 1;
var var_Items = List1.Items;
var h1 = var_Items.Add("Item 1");
var_Items.Caption(h1,1) = 7;
var_Items.Caption(h1,2) = 3;
var_Items.Caption(h1,3) = 1;
h1 = var_Items.Add("Item 2");
var_Items.Caption(h1,1) = 2;
var_Items.Caption(h1,2) = 5;
var_Items.Caption(h1,3) = 12;
h1 = var_Items.Add("Item 3");
var_Items.Caption(h1,1) = 2;
var_Items.Caption(h1,2) = 2;
var_Items.Caption(h1,3) = 4;
h1 = var_Items.Add("Item 4");
var_Items.Caption(h1,1) = 2;
var_Items.Caption(h1,2) = 9;
var_Items.Caption(h1,3) = 4;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
382
|
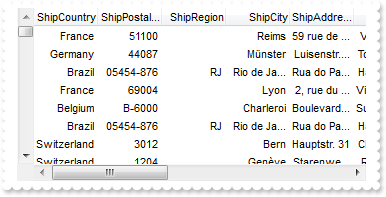
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ScrollBars = 15;
var var_Columns = List1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var_Columns.Add("C4");
var_Columns.Add("C5");
var_Columns.Add("C6");
var_Columns.Add("C7");
var_Columns.Add("C8");
List1.RightToLeft = true;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
381
|
Can I display the cell's check box after the text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.Def(0) = true;
var_Column.Def(34) = "caption,check";
var var_Items = List1.Items;
var_Items.CellHasCheckBox(var_Items.Add("Caption 1"),0) = true;
var_Items.CellHasCheckBox(var_Items.Add("Caption 2"),0) = true;
}
</SCRIPT>
</BODY>
|
|
380
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
List1.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture";
var var_Items = List1.Items;
var h = var_Items.Add("Text");
var_Items.CellImage(h,0) = 1;
var_Items.CellHasCheckBox(h,0) = true;
}
</SCRIPT>
</BODY>
|
|
379
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
List1.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture";
var var_Items = List1.Items;
var h = var_Items.Add("Text");
var_Items.CellImage(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
378
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ScrollBars = 15;
var var_Columns = List1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var_Columns.Add("C4");
var_Columns.Add("C5");
var_Columns.Add("C6");
var_Columns.Add("C7");
var_Columns.Add("C8");
List1.RightToLeft = true;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
377
|
How can I change the foreground color for a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = List1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(8) = 8439039;
var_Columns.Add("Column 3");
}
</SCRIPT>
</BODY>
|
|
376
|
How can I change the background color for a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = List1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(7) = 8439039;
var_Columns.Add("Column 3");
}
</SCRIPT>
</BODY>
|
|
375
|
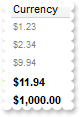
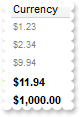
How can I display the column using currency format and enlarge the font for certain values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Currency");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)";
var var_Items = List1.Items;
var_Items.Add("1.23");
var_Items.Add("2.34");
var_Items.Add("9.94");
var_Items.Add("11.94");
var_Items.Add("1000");
}
</SCRIPT>
</BODY>
|
|
374
|
How can I highlight only parts of the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'";
var var_Items = List1.Items;
var h = var_Items.Add("Root");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
var_Items.Add("Child 3");
}
</SCRIPT>
</BODY>
|
|
373
|
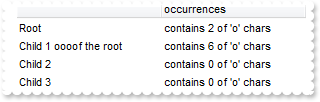
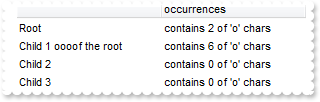
How can I get the number of occurrences of a specified string in the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("");
var var_Column = List1.Columns.Add("occurrences");
var_Column.ComputedField = "lower(%0) count 'o'";
var_Column.FormatColumn = "'contains ' + value + ' of \\'o\\' chars'";
var var_Items = List1.Items;
var h = var_Items.Add("Root");
var_Items.Add("Child 1 oooof the root");
var_Items.Add("Child 2");
var_Items.Add("Child 3");
}
</SCRIPT>
</BODY>
|
|
372
|
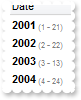
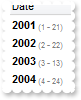
How can I display dates in my format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Date");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'";
var var_Items = List1.Items;
var_Items.Add("1/21/2001");
var_Items.Add("2/22/2002");
var_Items.Add("3/13/2003");
var_Items.Add("4/24/2004");
}
</SCRIPT>
</BODY>
|
|
371
|
How can I display dates in short format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Date").FormatColumn = "shortdate(value)";
var var_Items = List1.Items;
var_Items.Add("1/1/2001");
var_Items.Add("2/2/2002");
var_Items.Add("3/3/2003");
var_Items.Add("4/4/2004");
}
</SCRIPT>
</BODY>
|
|
370
|
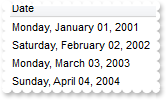
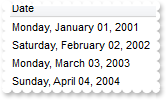
How can I display dates in long format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Date").FormatColumn = "longdate(value)";
var var_Items = List1.Items;
var_Items.Add("1/1/2001");
var_Items.Add("2/2/2002");
var_Items.Add("3/3/2003");
var_Items.Add("4/4/2004");
}
</SCRIPT>
</BODY>
|
|
369
|
How can I display only the right part of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("");
var var_Column = List1.Columns.Add("Right");
var_Column.ComputedField = "%0 right 2";
var_Column.FormatColumn = "'\"' + value + '\"'";
var var_Items = List1.Items;
var h = var_Items.Add("Root");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
var_Items.Add("SChild 3");
}
</SCRIPT>
</BODY>
|
|
368
|
How can I display only the left part of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("");
List1.Columns.Add("Left").ComputedField = "%0 left 2";
var var_Items = List1.Items;
var h = var_Items.Add("Root");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
var_Items.Add("SChild 3");
}
</SCRIPT>
</BODY>
|
|
367
|
How can I display true or false instead 0 and -1

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'";
var var_Items = List1.Items;
var_Items.Add(true);
var_Items.Add(false);
var_Items.Add(true);
var_Items.Add(0);
var_Items.Add(1);
}
</SCRIPT>
</BODY>
|
|
366
|
How can I display icons or images instead numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = List1.Columns.Add("Icons");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value";
var var_Items = List1.Items;
var_Items.Add(1);
var_Items.Add(2);
var_Items.Add(3);
}
</SCRIPT>
</BODY>
|
|
365
|
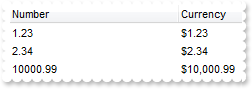
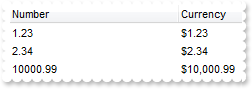
How can I display the column using currency

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Currency").FormatColumn = "currency(dbl(value))";
var var_Items = List1.Items;
var_Items.Add("1.23");
var_Items.Add("2.34");
var_Items.Add("0");
var_Items.Add(5);
var_Items.Add("10000.99");
}
</SCRIPT>
</BODY>
|
|
364
|
Is is possible to use HTML tags to display in the filter caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.FilterBarPromptVisible = true;
List1.FilterBarCaption = "This is a bit of text being displayed in the filter bar.";
List1.Columns.Add("");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
363
|
How can I find the number of items after filtering
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("");
var var_Items = List1.Items;
var h = var_Items.Add("");
var_Items.Caption(h,0) = var_Items.VisibleItemCount;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
362
|
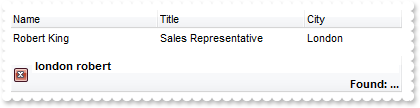
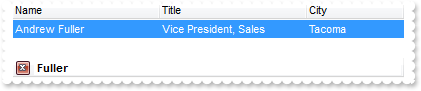
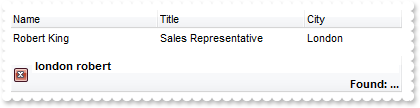
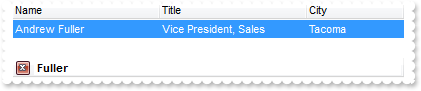
How can I change the filter caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
List1.FilterBarPromptType = 12801;
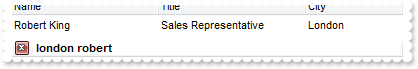
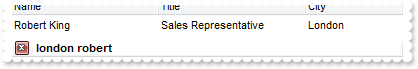
List1.FilterBarPromptPattern = "london robert";
List1.FilterBarCaption = "<r>Found: ... ";
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
361
|
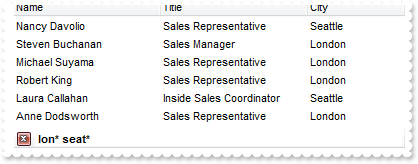
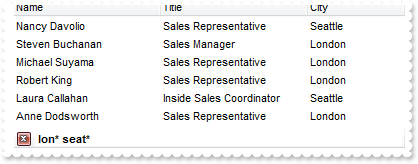
While using the filter prompt is it is possible to use wild characters

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
List1.FilterBarPromptType = 16;
List1.FilterBarPromptPattern = "lon* seat*";
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
360
|
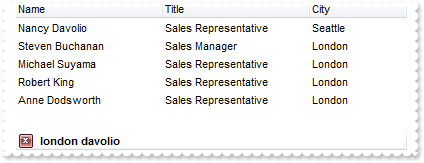
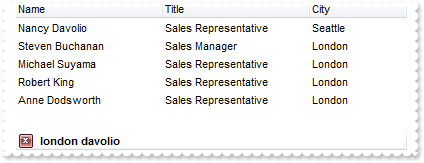
How can I list all items that contains any of specified words, not necessary at the beggining

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
List1.FilterBarPromptType = 4610;
List1.FilterBarPromptPattern = "london davolio";
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
359
|
How can I list all items that contains any of specified words, not strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
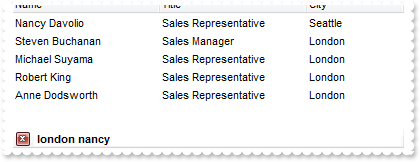
List1.FilterBarPromptType = 12802;
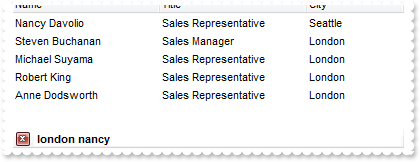
List1.FilterBarPromptPattern = "london nancy";
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
358
|
How can I list all items that contains all specified words, not strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
List1.FilterBarPromptType = 12801;
List1.FilterBarPromptPattern = "london robert";
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
357
|
I've noticed that the filtering by prompt is not case sensitive, is is possible to make it case sensitive

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
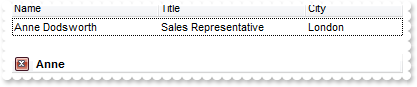
List1.FilterBarPromptType = 258;
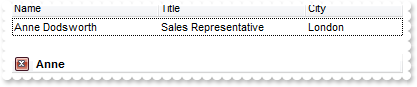
List1.FilterBarPromptPattern = "Anne";
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
356
|
Is it possible to list only items that ends with any of specified strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
List1.FilterBarPromptType = 4;
List1.FilterBarPromptColumns = "0";
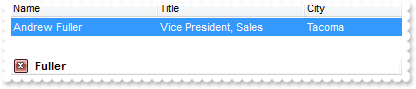
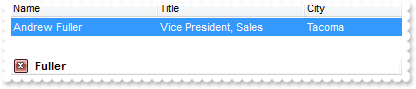
List1.FilterBarPromptPattern = "Fuller";
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
355
|
Is it possible to list only items that ends with any of specified strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
List1.FilterBarPromptType = 4;
List1.FilterBarPromptColumns = "0";
List1.FilterBarPromptPattern = "Fuller";
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
354
|
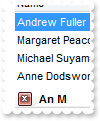
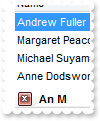
Is it possible to list only items that starts with any of specified strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
List1.FilterBarPromptType = 3;
List1.FilterBarPromptColumns = "0";
List1.FilterBarPromptPattern = "An M";
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
353
|
Is it possible to list only items that starts with specified string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
List1.FilterBarPromptType = 3;
List1.FilterBarPromptColumns = "0";
List1.FilterBarPromptPattern = "A";
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
352
|
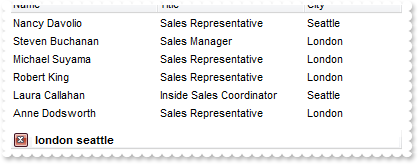
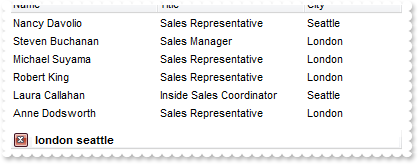
How can I specify that the list should include any of the seqeunces in the pattern

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
List1.FilterBarPromptType = 2;
List1.FilterBarPromptPattern = "london seattle";
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
351
|
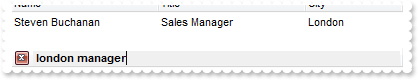
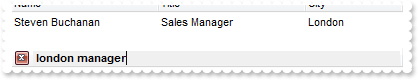
How can I specify that all sequences in the filter pattern must be included in the list

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
List1.FilterBarPromptType = 1;
List1.FilterBarPromptPattern = "london manager";
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
350
|
How do I change at runtime the filter prompt

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
List1.FilterBarPromptPattern = "london manager";
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
349
|
How do I specify to filter only a single column when using the filter prompt

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
List1.FilterBarPromptColumns = "2,3";
List1.FilterBarPromptPattern = "london";
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
348
|
How do I change the prompt or the caption being displayed in the filter bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
List1.FilterBarPrompt = "changed";
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
347
|
How do I enable the filter prompt feature

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarPromptVisible = true;
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
346
|
Is it possible to change the style for the vertical or horizontal grid lines, in the list area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.DrawGridLines = -1;
List1.GridLineStyle = 33;
List1.Columns.Add("C1");
List1.Columns.Add("C2");
List1.Columns.Add("C3");
var var_Items = List1.Items;
var h = var_Items.Add("Item 1");
var_Items.Caption(h,1) = "SubItem 1.2";
var_Items.Caption(h,2) = "SubItem 1.3";
h = var_Items.Add("Item 2");
var_Items.Caption(h,1) = "SubItem 2.2";
var_Items.Caption(h,2) = "SubItem 2.3";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
345
|
Is it possible to change the style for the grid lines, for instance to be solid not dotted

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.DrawGridLines = -1;
List1.GridLineStyle = 48;
List1.Columns.Add("Column");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
344
|
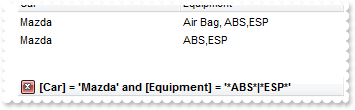
How can I filter programatically using more columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.MarkSearchColumn = false;
var var_Columns = List1.Columns;
var_Columns.Add("Car");
var_Columns.Add("Equipment");
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("Mazda"),1) = "Air Bag";
var_Items.Caption(var_Items.Add("Toyota"),1) = "Air Bag,Air condition";
var_Items.Caption(var_Items.Add("Ford"),1) = "Air condition";
var_Items.Caption(var_Items.Add("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.Caption(var_Items.Add("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.Caption(var_Items.Add("Mazda"),1) = "ABS,ESP";
var var_Column = List1.Columns.Item("Car");
var_Column.FilterType = 240;
var_Column.Filter = "Mazda";
var var_Column1 = List1.Columns.Item("Equipment");
var_Column1.FilterType = 3;
var_Column1.Filter = "*ABS*|*ESP*";
List1.ApplyFilter();
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
343
|
How do I find an item based on my extra data

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Default");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.ItemData(var_Items.Add("Item 3")) = 1234;
var_Items.Add("Item 4");
var_Items.ItemBold(var_Items.FindItemData(1234,null)) = true;
}
</SCRIPT>
</BODY>
|
|
342
|
How do I print the control's content

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Number");
List1.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''";
var var_Items = List1.Items;
var_Items.Add("1.23");
var_Items.Add("2.34");
var_Items.Add("0");
var_Items.ItemBackColor(var_Items.Add(null)) = 8421631;
var_Items.Add("10000.99");
List1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExt = List1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
341
|
How can I display the currency only for not empty cells
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Number");
List1.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''";
var var_Items = List1.Items;
var_Items.Add("1.23");
var_Items.Add("2.34");
var_Items.Add("0");
var_Items.ItemBackColor(var_Items.Add(null)) = 8421631;
var_Items.Add("10000.99");
}
</SCRIPT>
</BODY>
|
|
340
|
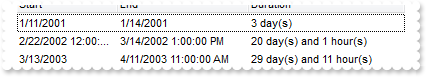
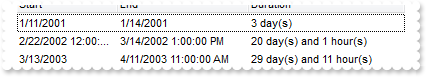
Is there a function to display the number of days between two date including the number of hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Start").Width = 32;
List1.Columns.Add("End");
List1.Columns.Add("Duration").ComputedField = "2:=((1:=int(0:= date(%1)-date(%0))) = 0 ? '' : str(=:1) + ' day(s)') + ( 3:=round(24*(=:0-floor(=:0))) ? (len(=:2) ? ' and ' : " +
"'') + =:3 + ' hour(s)' : '' )";
var var_Items = List1.Items;
var h = var_Items.Add("1/11/2001");
var_Items.Caption(h,1) = "1/14/2001";
h = var_Items.Add("2/22/2002 12:00:00 PM");
var_Items.Caption(h,1) = "3/14/2002 1:00:00 PM";
h = var_Items.Add("3/13/2003");
var_Items.Caption(h,1) = "4/11/2003 11:00:00 AM";
}
</SCRIPT>
</BODY>
|
|
339
|
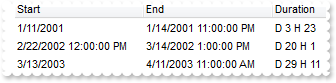
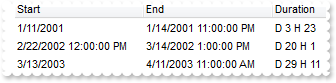
Is there a function to display the number of days between two date including the number of hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Start");
List1.Columns.Add("End");
List1.Columns.Add("Duration").ComputedField = "\"D \" + int(date(%1)-date(%0)) + \" H \" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))";
var var_Items = List1.Items;
var h = var_Items.Add("1/11/2001");
var_Items.Caption(h,1) = "1/14/2001 11:00:00 PM";
h = var_Items.Add("2/22/2002 12:00:00 PM");
var_Items.Caption(h,1) = "3/14/2002 1:00:00 PM";
h = var_Items.Add("3/13/2003");
var_Items.Caption(h,1) = "4/11/2003 11:00:00 AM";
}
</SCRIPT>
</BODY>
|
|
338
|
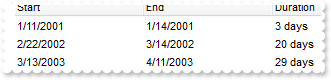
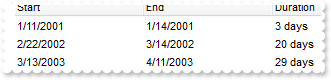
How can I display the number of days between two dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Start");
List1.Columns.Add("End");
List1.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'";
var var_Items = List1.Items;
var h = var_Items.Add("1/11/2001");
var_Items.Caption(h,1) = "1/14/2001";
h = var_Items.Add("2/22/2002");
var_Items.Caption(h,1) = "3/14/2002";
h = var_Items.Add("3/13/2003");
var_Items.Caption(h,1) = "4/11/2003";
}
</SCRIPT>
</BODY>
|
|
337
|
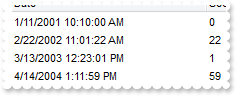
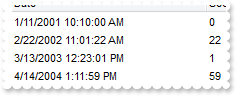
How can I get second part of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Date");
List1.Columns.Add("Second").ComputedField = "sec(date(%0))";
var var_Items = List1.Items;
var_Items.Add("1/11/2001 10:10:00 AM");
var_Items.Add("2/22/2002 11:01:22 AM");
var_Items.Add("3/13/2003 12:23:01 PM");
var_Items.Add("4/14/2004 1:11:59 PM");
}
</SCRIPT>
</BODY>
|
|
336
|
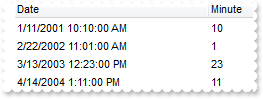
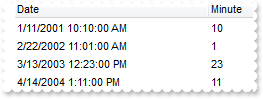
How can I get minute part of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Date");
List1.Columns.Add("Minute").ComputedField = "min(date(%0))";
var var_Items = List1.Items;
var_Items.Add("1/11/2001 10:10:00 AM");
var_Items.Add("2/22/2002 11:01:00 AM");
var_Items.Add("3/13/2003 12:23:00 PM");
var_Items.Add("4/14/2004 1:11:00 PM");
}
</SCRIPT>
</BODY>
|
|
335
|
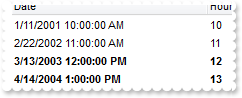
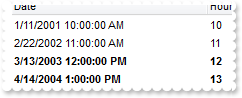
How can I check the hour part only so I know it was afternoon

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ConditionalFormats.Add("hour(%0)>=12",null).Bold = true;
List1.Columns.Add("Date");
List1.Columns.Add("Hour").ComputedField = "hour(%0)";
var var_Items = List1.Items;
var_Items.Add("1/11/2001 10:00:00 AM");
var_Items.Add("2/22/2002 11:00:00 AM");
var_Items.Add("3/13/2003 12:00:00 PM");
var_Items.Add("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
334
|
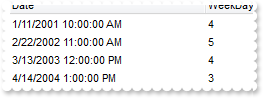
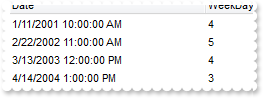
What about a function to get the day in the week, or days since Sunday

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Date");
List1.Columns.Add("WeekDay").ComputedField = "weekday(%0)";
var var_Items = List1.Items;
var_Items.Add("1/11/2001 10:00:00 AM");
var_Items.Add("2/22/2002 11:00:00 AM");
var_Items.Add("3/13/2003 12:00:00 PM");
var_Items.Add("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
333
|
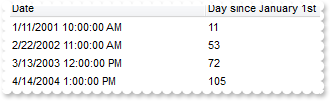
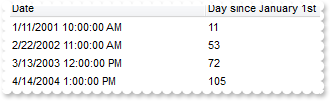
Is there any function to get the day of the year or number of days since January 1st

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Date");
List1.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)";
var var_Items = List1.Items;
var_Items.Add("1/11/2001 10:00:00 AM");
var_Items.Add("2/22/2002 11:00:00 AM");
var_Items.Add("3/13/2003 12:00:00 PM");
var_Items.Add("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
332
|
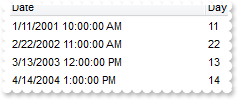
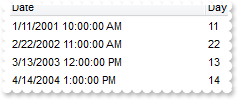
How can I display only the day of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Date");
List1.Columns.Add("Day").ComputedField = "day(%0)";
var var_Items = List1.Items;
var_Items.Add("1/11/2001 10:00:00 AM");
var_Items.Add("2/22/2002 11:00:00 AM");
var_Items.Add("3/13/2003 12:00:00 PM");
var_Items.Add("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
331
|
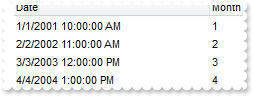
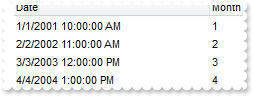
How can I display only the month of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Date");
List1.Columns.Add("Month").ComputedField = "month(%0)";
var var_Items = List1.Items;
var_Items.Add("1/1/2001 10:00:00 AM");
var_Items.Add("2/2/2002 11:00:00 AM");
var_Items.Add("3/3/2003 12:00:00 PM");
var_Items.Add("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
330
|
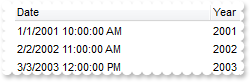
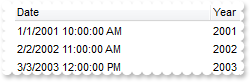
How can I get only the year part from a date expression

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Date");
List1.Columns.Add("Year").ComputedField = "year(%0)";
var var_Items = List1.Items;
var_Items.Add("1/1/2001 10:00:00 AM");
var_Items.Add("2/2/2002 11:00:00 AM");
var_Items.Add("3/3/2003 12:00:00 PM");
var_Items.Add("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
329
|
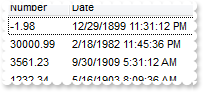
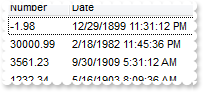
Can I convert the expression to date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Number");
List1.Columns.Add("Date").ComputedField = "date(dbl(%0))";
var var_Items = List1.Items;
var_Items.Add("-1.98");
var_Items.Add("30000.99");
var_Items.Add("3561.23");
var_Items.Add("1232.34");
}
</SCRIPT>
</BODY>
|
|
328
|
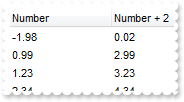
Can I convert the expression to a number, double or float

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Number");
List1.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2";
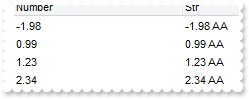
var var_Items = List1.Items;
var_Items.Add("-1.98");
var_Items.Add("0.99");
var_Items.Add("1.23");
var_Items.Add("2.34");
}
</SCRIPT>
</BODY>
|
|
327
|
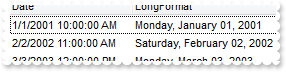
How can I display dates in long format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Date");
List1.Columns.Add("LongFormat").ComputedField = "longdate(%0)";
var var_Items = List1.Items;
var_Items.Add("1/1/2001 10:00:00 AM");
var_Items.Add("2/2/2002 11:00:00 AM");
var_Items.Add("3/3/2003 12:00:00 PM");
var_Items.Add("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
326
|
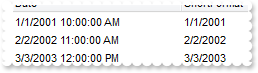
How can I display dates in short format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Date");
List1.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)";
var var_Items = List1.Items;
var_Items.Add("1/1/2001 10:00:00 AM");
var_Items.Add("2/2/2002 11:00:00 AM");
var_Items.Add("3/3/2003 12:00:00 PM");
var_Items.Add("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
325
|
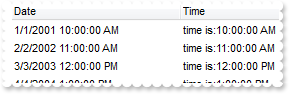
How can I display the time only of a date expression

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Date");
List1.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))";
var var_Items = List1.Items;
var_Items.Add("1/1/2001 10:00:00 AM");
var_Items.Add("2/2/2002 11:00:00 AM");
var_Items.Add("3/3/2003 12:00:00 PM");
var_Items.Add("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
324
|
Is there any function to display currencies, or money formatted as in the control panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Number");
List1.Columns.Add("Currency").ComputedField = "currency(dbl(%0))";
var var_Items = List1.Items;
var_Items.Add("1.23");
var_Items.Add("2.34");
var_Items.Add("10000.99");
}
</SCRIPT>
</BODY>
|
|
323
|
How can I convert the expression to a string so I can look into the date string expression for month's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Number");
List1.Columns.Add("Str").ComputedField = "str(%0) + ' AA'";
var var_Items = List1.Items;
var_Items.Add("-1.98");
var_Items.Add("0.99");
var_Items.Add("1.23");
var_Items.Add("2.34");
}
</SCRIPT>
</BODY>
|
|
322
|
Can I display the absolute value or positive part of the number

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Number");
List1.Columns.Add("Abs").ComputedField = "abs(%0)";
var var_Items = List1.Items;
var_Items.Add("-1.98");
var_Items.Add("0.99");
var_Items.Add("1.23");
var_Items.Add("2.34");
}
</SCRIPT>
</BODY>
|
|
321
|
Is there any function to get largest number with no fraction part that is not greater than the value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Number");
List1.Columns.Add("Floor").ComputedField = "floor(%0)";
var var_Items = List1.Items;
var_Items.Add("-1.98");
var_Items.Add("0.99");
var_Items.Add("1.23");
var_Items.Add("2.34");
}
</SCRIPT>
</BODY>
|
|
320
|
Is there any function to round the values base on the .5 value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Number");
List1.Columns.Add("Round").ComputedField = "round(%0)";
var var_Items = List1.Items;
var_Items.Add("-1.98");
var_Items.Add("0.99");
var_Items.Add("1.23");
var_Items.Add("2.34");
}
</SCRIPT>
</BODY>
|
|
319
|
How can I get or display the integer part of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Number");
List1.Columns.Add("Int").ComputedField = "int(%0)";
var var_Items = List1.Items;
var_Items.Add("-1.98");
var_Items.Add("0.99");
var_Items.Add("1.23");
var_Items.Add("2.34");
}
</SCRIPT>
</BODY>
|
|
318
|
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("").ComputedField = "proper(%0)";
var var_Items = List1.Items;
var h = var_Items.Add("Item 1");
var_Items.Add("item item");
var_Items.Add("item item");
var_Items.Add("item item");
}
</SCRIPT>
</BODY>
|
|
317
|
Is there any option to display cells in uppercase

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("").ComputedField = "upper(%0)";
var var_Items = List1.Items;
var h = var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
var_Items.Add("Item 4 - child");
}
</SCRIPT>
</BODY>
|
|
316
|
Is there any option to display cells in lowercase

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("").ComputedField = "lower(%0)";
var var_Items = List1.Items;
var h = var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
var_Items.Add("Item 4 - child");
}
</SCRIPT>
</BODY>
|
|
315
|
How can I mark the cells that has a specified type, ie strings only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ConditionalFormats.Add("type(%0) = 8",null).ForeColor = 255;
List1.Columns.Add("");
var var_Items = List1.Items;
var h = var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add(2);
var_Items.Add("Item 4 - child");
}
</SCRIPT>
</BODY>
|
|
314
|
How can I bold the items that contains data or those who displays empty strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ConditionalFormats.Add("not len(%1)=0",null).Bold = true;
List1.Columns.Add("C1");
List1.Columns.Add("C2");
var var_Items = List1.Items;
var h = var_Items.Add("Item 1");
var_Items.Add("Item 2");
var hC = var_Items.Add("Item 3");
var_Items.Caption(hC,1) = "1";
var_Items.Add("Item 3");
}
</SCRIPT>
</BODY>
|
|
313
|
Can I change the background color for items or cells that contains a specified string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ConditionalFormats.Add("%0 contains 'hi'",null).BackColor = 255;
List1.Columns.Add("");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
var_Items.Add("Item 4 - child");
}
</SCRIPT>
</BODY>
|
|
312
|
Is there any option to change the fore color for cells or items that ends with a specified string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ConditionalFormats.Add("%0 endwith '22'",null).ForeColor = 255;
List1.Columns.Add("");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 1.22");
var_Items.Add("Item 2.22");
}
</SCRIPT>
</BODY>
|
|
311
|
How can I highlight the cells or items that starts with a specified string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ConditionalFormats.Add("%0 startwith 'C'",null).Underline = true;
List1.Columns.Add("");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("CItem 2");
var_Items.Add("Item 3");
var_Items.Add("Item 4");
}
</SCRIPT>
</BODY>
|
|
310
|
How can I change the foreground color for a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = List1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(8) = 8439039;
var_Columns.Add("Column 3");
}
</SCRIPT>
</BODY>
|
|
309
|
How can I change the background color for a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = List1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(7) = 8439039;
var_Columns.Add("Column 3");
}
</SCRIPT>
</BODY>
|
|
308
|
How can I display the column's header using multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.HeaderHeight = 128;
List1.HeaderSingleLine = false;
List1.Columns.Add("This is just a column that should break the header.").Width = 32;
List1.Columns.Add("This is just another column that should break the header.");
}
</SCRIPT>
</BODY>
|
|
307
|
How can I align the text/caption on the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ScrollPartCaption(1,512) = "left";
List1.ScrollPartCaptionAlignment(1,512) = 0;
List1.ScrollPartCaption(1,128) = "right";
List1.ScrollPartCaptionAlignment(1,128) = 2;
List1.ColumnAutoResize = false;
List1.Columns.Add(1);
List1.Columns.Add(2);
List1.Columns.Add(3);
List1.Columns.Add(4);
List1.Columns.Add(5);
List1.Columns.Add(6);
}
</SCRIPT>
</BODY>
|
|
306
|
How do I select the next row/item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
var_Items.SelectItem(var_Items.NextVisibleItem(var_Items.FocusItem)) = true;
}
</SCRIPT>
</BODY>
|
|
305
|
How do I enable resizing ( changing the height ) the items at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ItemsAllowSizing = -1;
List1.DrawGridLines = 1;
List1.ScrollBySingleLine = true;
List1.Columns.Add("Column");
List1.Items.Add("Item 1");
var var_Items = List1.Items;
var_Items.ItemHeight(var_Items.Add("Item 2")) = 48;
List1.Items.Add("Item 3");
List1.Items.Add("Item 4");
}
</SCRIPT>
</BODY>
|
|
304
|
How do I enable resizing all the items at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ItemsAllowSizing = 1;
List1.DrawGridLines = 1;
List1.Columns.Add("Column");
List1.Items.Add("Item 1");
var var_Items = List1.Items;
var_Items.ItemHeight(var_Items.Add("Item 2")) = 48;
List1.Items.Add("Item 3");
}
</SCRIPT>
</BODY>
|
|
303
|
How can I remove the filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
List1.ApplyFilter();
List1.ClearFilter();
}
</SCRIPT>
</BODY>
|
|
302
|
How do I change the control's border, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.Appearance = 16777216;
}
</SCRIPT>
</BODY>
|
|
301
|
Can I change the style for break or divider line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Default");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var h = var_Items.Add(null);
var_Items.ItemBreak(h) = 2;
var_Items.SelectableItem(h) = false;
var_Items.Add("Item 3");
}
</SCRIPT>
</BODY>
|